Creating HTML emails is hard — much more difficult than creating a web page in HTML. Bootstrap and Foundation spoil front end developers. Slap a couple classes in your code and you can have a beautiful, if not at least beautifully rendered, adaptive/responsive site in nearly every browser. Not so with email. Many email clients strip external CSS, leaving only inline styles. Some email clients render only a small subset of CSS. And of course, JavaScript is out of the question.
Fortunately, there is a tool which makes creating HTML email pretty easy. Plus, the email renders nicely in both desktop and mobile. It’s called MJML.
HTML Email: Before And After
Before
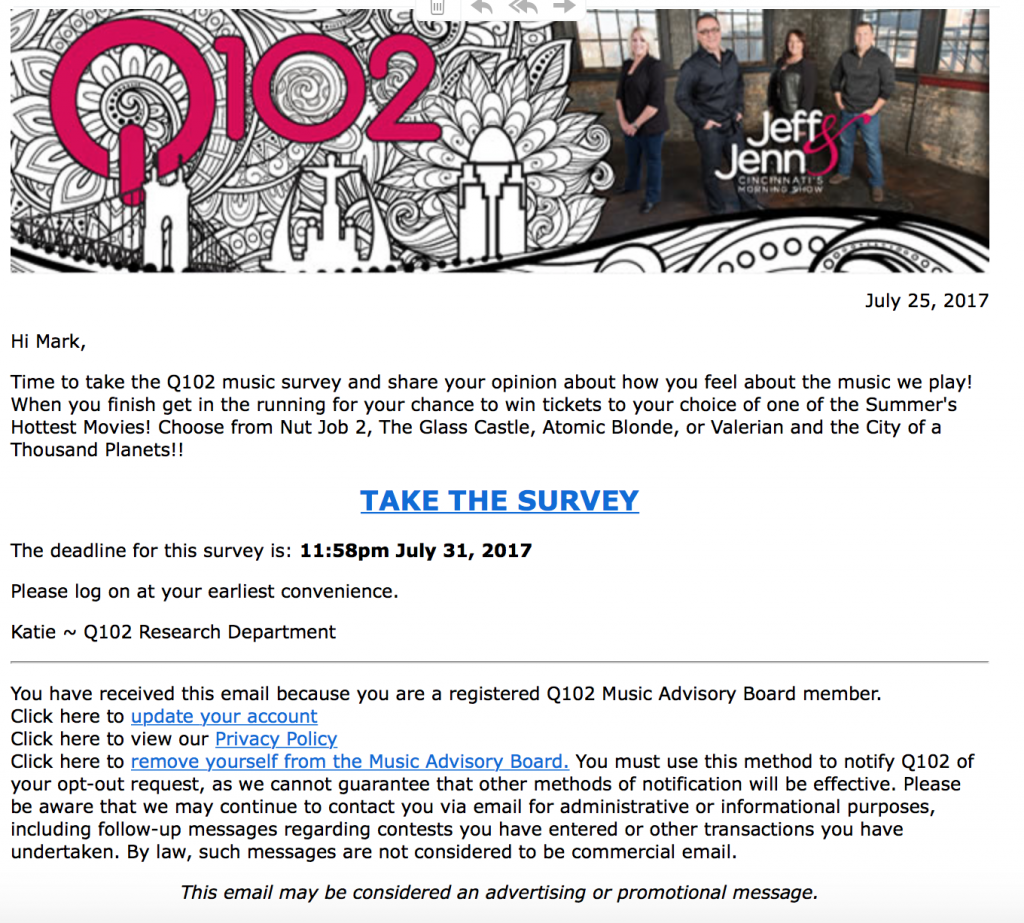
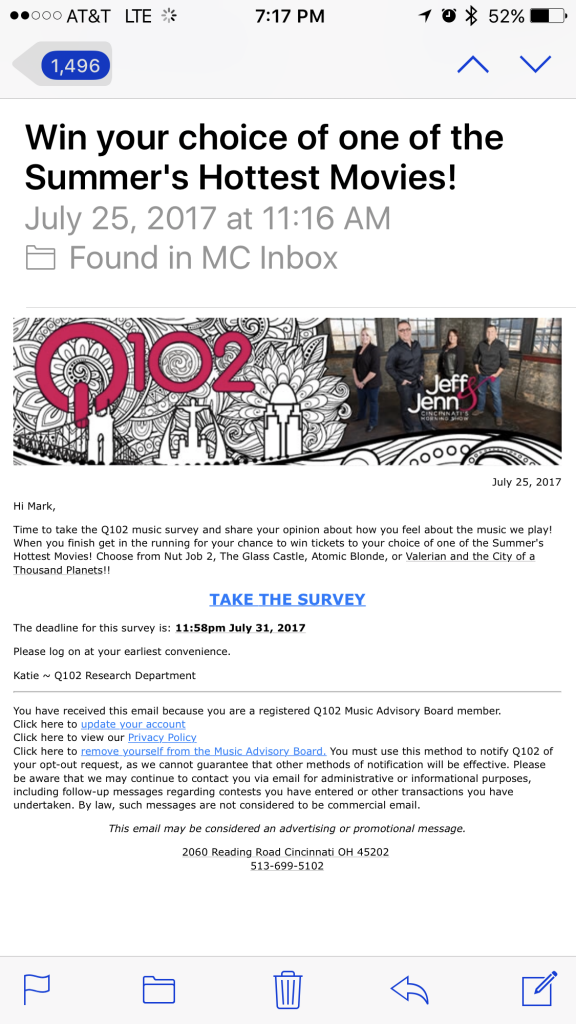
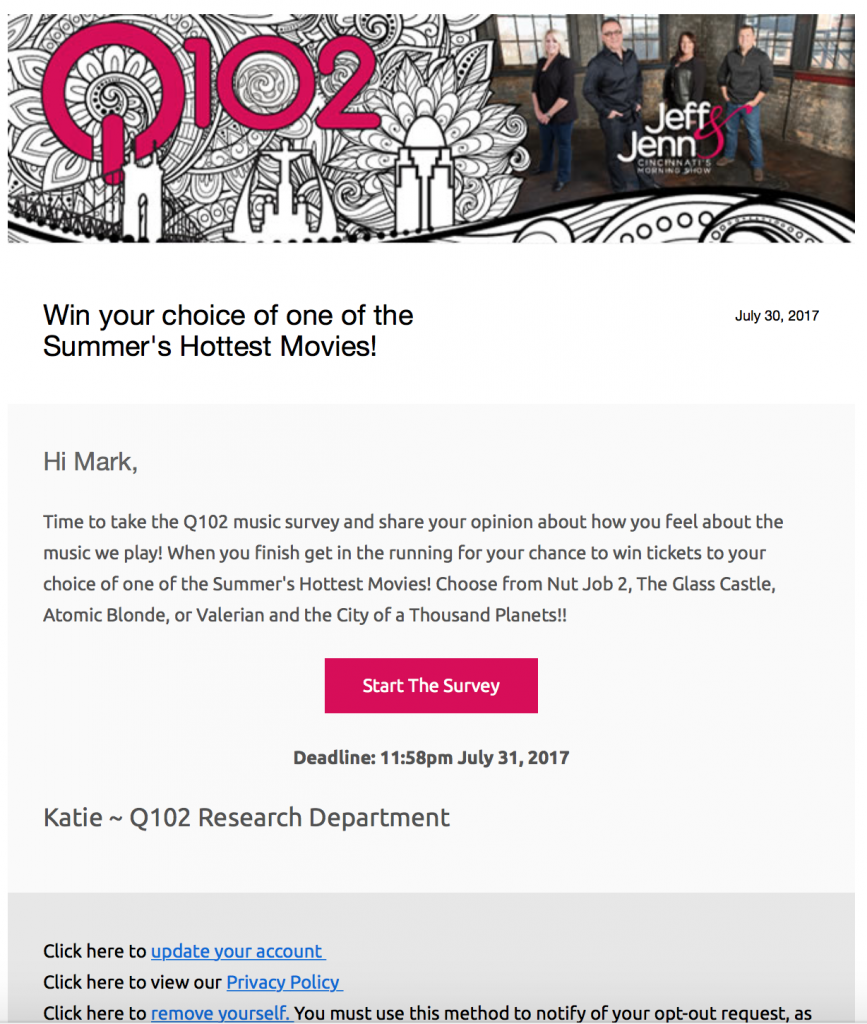
Let’s take a regular old HTML email and look at it in a desktop mail application:

This is a plain old HTML email. It has a masthead image, different font sizes, font weights, centered text, etc.
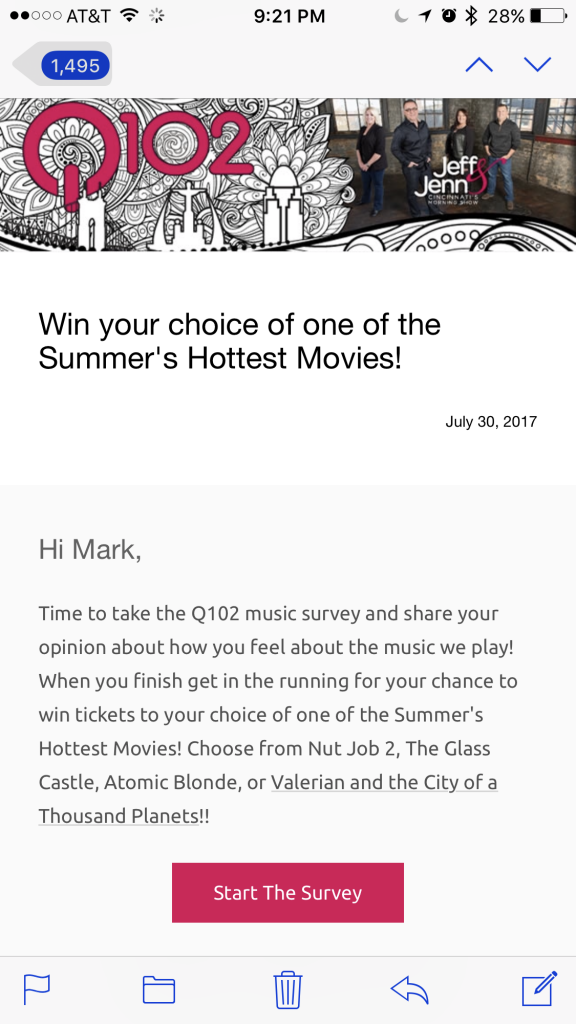
Let’s take a look at this same email in a mobile device:

Even with a retina screen, users will have to use their fingers to zoom & scroll to read the content.
After
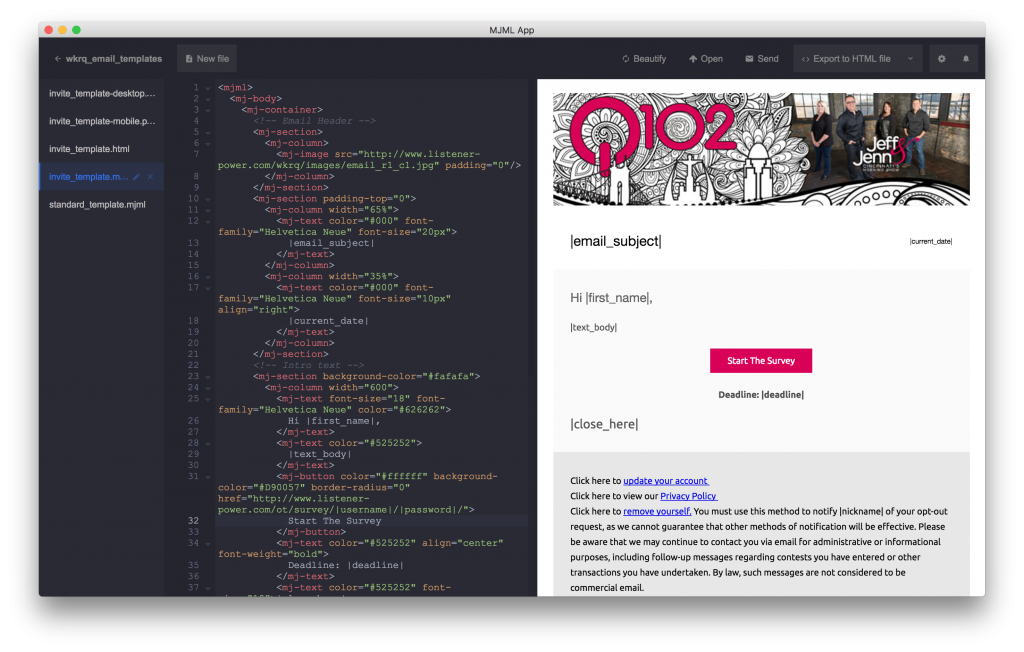
With MJML, you compose the email using MJML markup. If you are familiar with HTML, it’s not hard at all to learn. Peruse the docs and you can be composing adaptive/responsive HTML emails in an hour or so. As we work in the app, we compose the MJML on the left and view the resulting rendered HTML in real time on the right:

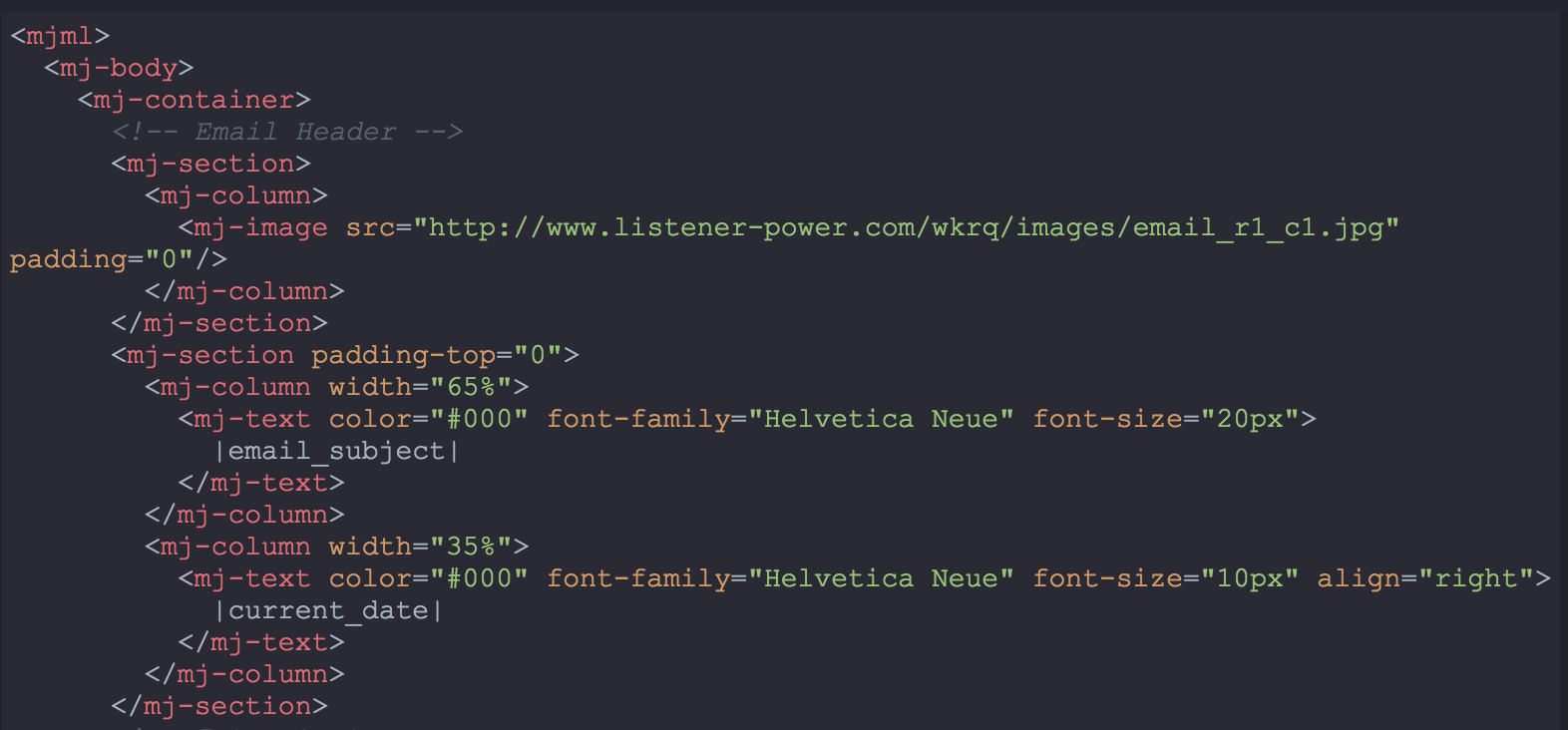
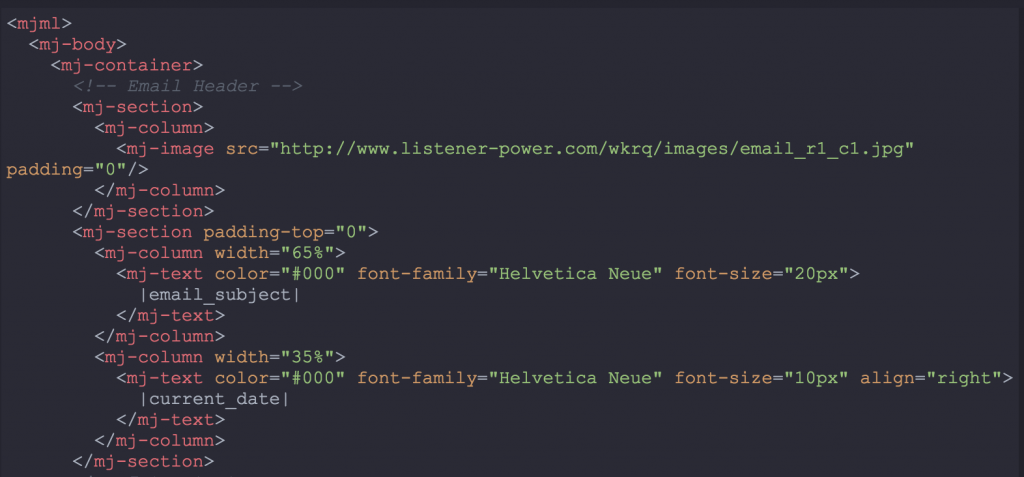
A closer look at the code on the left and you can see how the top of this email is created:

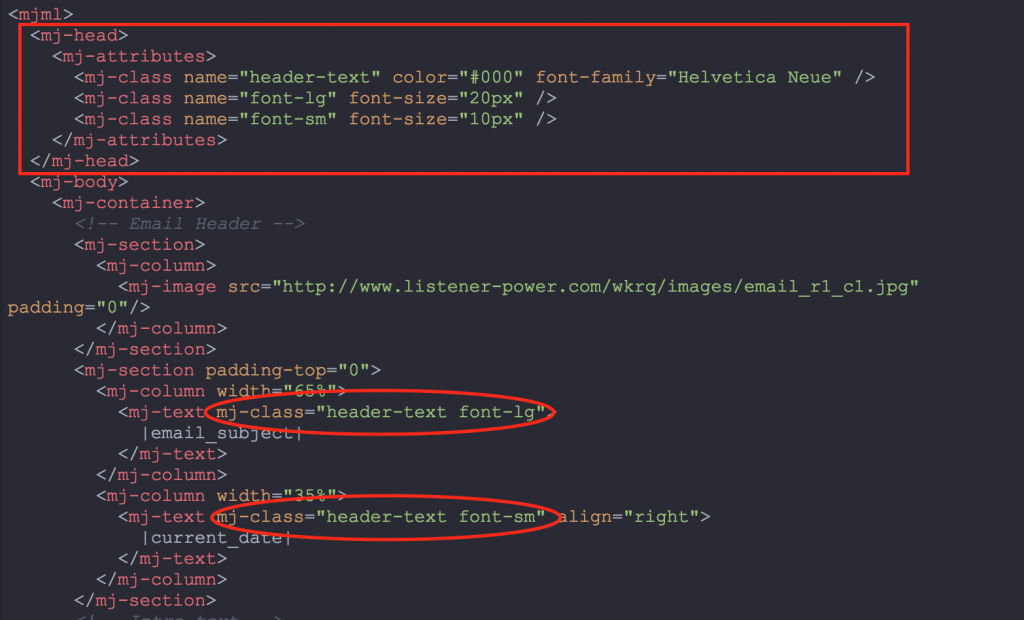
Unlike HTML in email, we can even use a class structure for our styling. For example, we could refactor the above markup using HTML-like classes:

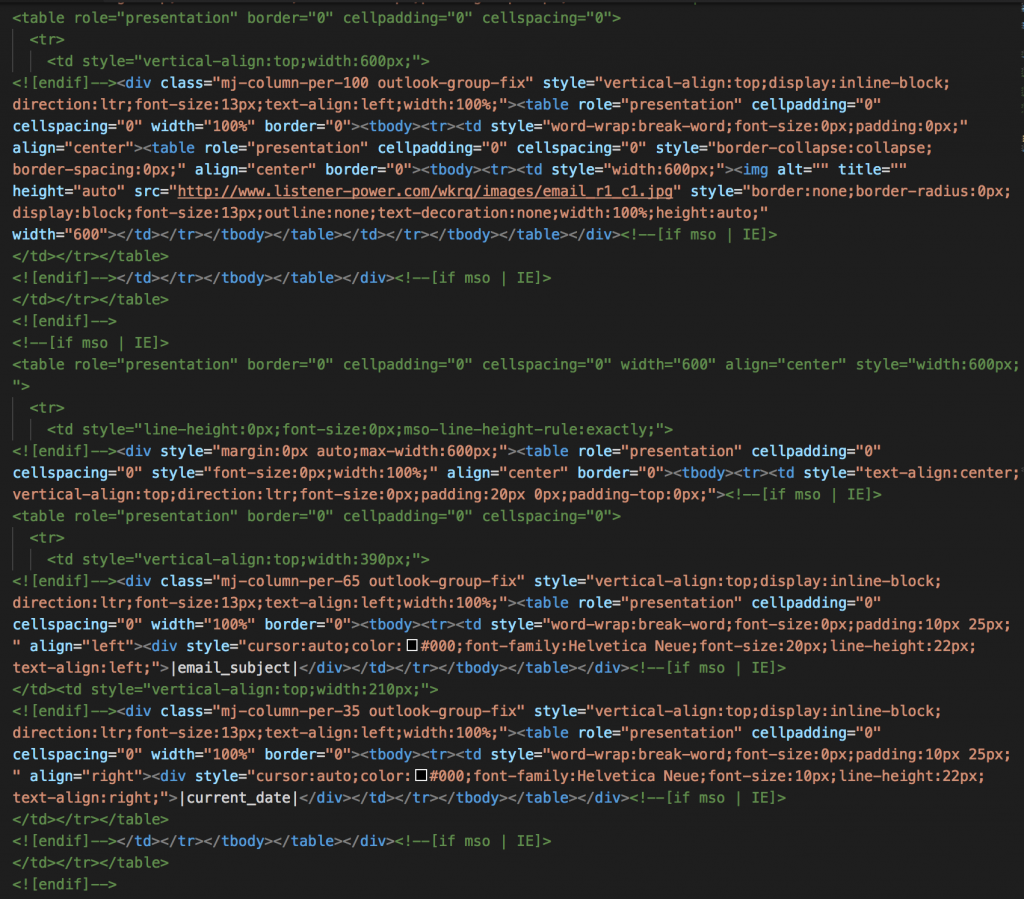
When it comes to converting this to HTML, MJML does all the heavy lifting for you to insure your email looks good in all kinds of email clients. The HTML it generates looks like this:

Yuck! Aren’t you glad you have a tool that will do this for you? But how does it look? You be the judge. Here’s the desktop view:

And now, that same email on a mobile device:

“Look, mom! No pinching & zooming!”
Try MJML. Spend a little time looking at the features and gallery of samples. For HTML email, you’ll wonder how you ever lived without it!