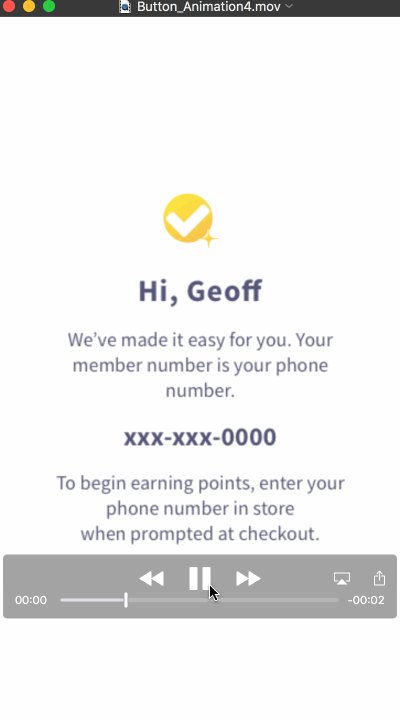
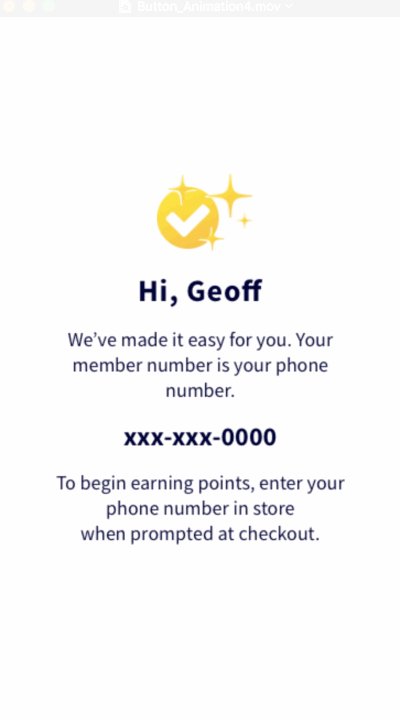
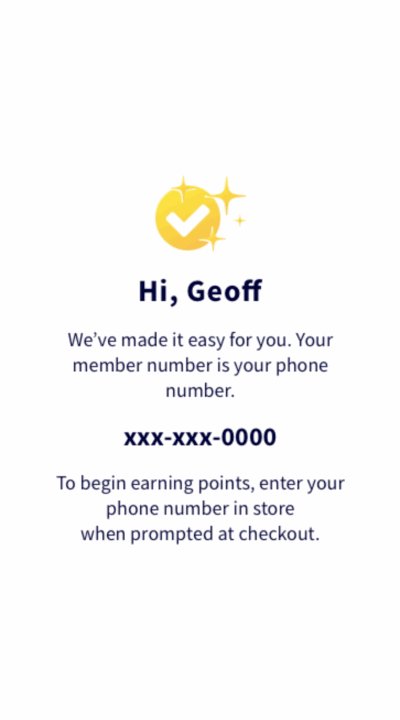
This video demonstrates the logo animation business wanted to achieve. Basically, it’s one yellow circle and 4 stars that animate in different directions at different times.
Fortunately, this can all be achieved using CSS animations.
See the Pen gap_old_navy_bright_logo by Mark (@markfm) on CodePen.
The raw CSS is pretty long and could be cleaned up. A few lines of SASS handled all the vendor prefixes.