The iMessage app in iOS 10 provides rich previews of links when they are properly formatted to take advantage of this new feature. In addition, these same links will contain rich previews in other apps too, like Facebook, Reddit, WhatsApp, Skype, Twitter, and others with the same configuration. In the screen shots below, you can see how these simple links to apple.com and yahoo.com display large logos and titles when they are shared through iOS’s iMessage app:


How Do They Do That? Answer: Open Graph Tags.
The rich previews inside iOS’s iMessage app are generated entirely by a couple of Facebook’s open graph tags. These tags are placed inside the <head> section of a website. Facebook supports several of these tags, but iMessage only uses 2, “og:title” and “og:image”
For example, take a look at this simple html page:
<html><head><meta property="og:title" content="Mark's Favorites at AEO" /><meta property="og:image" content="http://markcarlson.io/wp-content/uploads/2016/12/Heart_font_awesome.svg.png" /></head><body><p>Web page content goes here</p></body></html>
Even though this page generates a simple site with only one line of text, it will generate the following rich preview in iMessage:

Composing The Perfect Preview Image
Title text length is limited to around 44 characters in iMessage. Additional text is clipped and replaced with ellipses. GIF and dynamic images don’t work when specified in the image tag. The recommended preview image size is 1200 x 1200 or larger. Reddit uses a 70 x 70 square image for its thumbnail. Images of all sizes are automatically resized down to this. Facebook recommends 1200 x 630 for og:image dimensions. This gives your shared post a full-size image above the post text. Image resolution as low as 600 x 315 will also be handled this way.
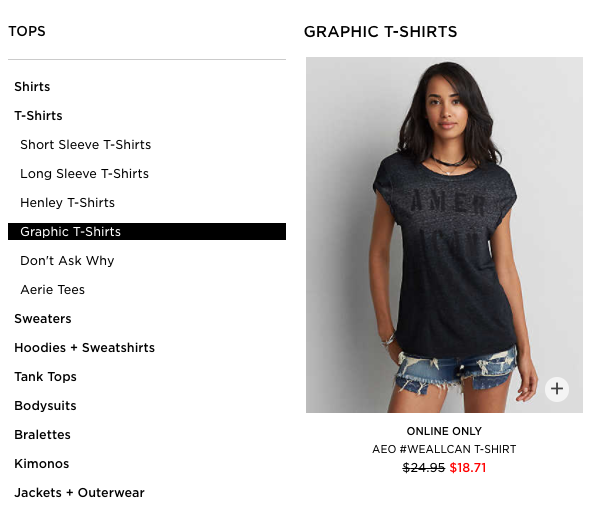
Let’s see what happens when we try to share the same site with a full 1200 x 1200 image on Facebook:

Clearly that is not ideal. Facebook has cropped our 1200 x 1200 image down to 1200 x 630. Now that we know some social media will display a square and some a rectangle, it’s up to us to create an image that will work well in both. Let’s try something like this (I’ve added a background to show where 1200 x 630 would fit inside this 1200 x 1200 image.):

This image is 1200 x 1200, but the main content is contained within a 1200 x 630 space. Now when we share in iMessage, we get this:

Not too shabby. Best of all, this same image works beautifully with Facebook as well:

How Small Is Too Small?
What happens if your og:image is much smaller 1200 x 1200? Let’s take a look. Here’s the same image, saved at 150 x 150 which is the smallest size supported by iMessage:

Here’s what we get when we share on a site that uses 150 x 150 og:image size:

Although it displays an image at this size, it’s getting visibly pixelated on a retina display. How does this same image look in a Facebook share?

As you can see, the best we get at this resolution is a smaller image on the same line as the post text.
Conclusion
Facebook open graph tags can greatly enhance the experience of link sharing on mobile devices and on social media platforms. Improve your user experience with visually enhanced links to share. Remember to use a 1200 x 1200 image that will look good both square and cropped to 1200 x 630. Then add 2 meta tags at the top of your HTML, to increase the chance of additional clicks and higher conversions!




3 thoughts on “Enabling Rich Previews Of Shared Links”
Where is the rich preview? I had several in a saved message, but this week all the rich previews are done and instead I’m left with just the boring links themselves.
Hi Laura,
These rich links are simply images which are cached in your device. If you update your device’s operating system or if the cache is cleared, those images will need to be reloaded. You should be able to get the images to reappear by tapping on the boring links. 🙂
Hi Mark,
Thanks for the article …it was really helpful.. In my case I already had an image mapped og:image tag.. I have just updated the image on the server and iPhone doesn’t pull the new image at all.. however the new images works perfectly fine on WhatsApp.. does iPhone cache this ? How do I clear this ? I have tried clearing safari cache .. but doesn’t help ..