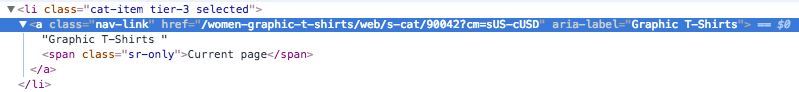
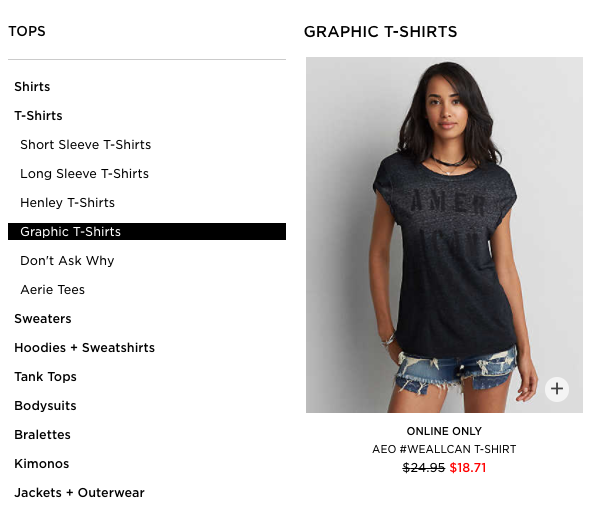
Bootstrap provides a class (.sr-only) to indicate content for screen readers only. This content is hidden visually, but gives visually-impaired users important information about open tabs, instructions for navigation, etc. Take, for example, AE.com‘s sidebar navigation…

The obvious fix would be to include some screen reader only text so when the user highlights the link, the reader says “Graphic T-Shirts Current Page”. Easy enough, right? How bout this?

Now this should work. But it doesn’t. You can move the <span> out of the <a> and it still won’t work.
Turns out that any element with an ‘aria-label’ attribute will have that content spoken, regardless of the content inside the element.
So the fix didn’t require bootstrap’s .sr-only class at all. We just had to move the “current page” text inside the aria-label attribute, like this:






2 thoughts on “Why won’t screen readers read content in an .sr-only span?”
Simply use the ‘aria-current’ attribute like so: <a href=”#” aria-current=”page”>Graphic T-Shirts</a>. No need for an Aria-label in this particular case.
Good call, @robwth!