Here’s reality. (Data from the 2016 Stack Overflow survey of 56,033 coders): Mentorship programs have a stronger correlation with higher pay than a university degree There is less than 1% difference in pay between masters degree holders and bootcamp graduates 69% of working software developers are self-taught 43% cite on-the-job […]
Blog
Great article: https://blog.gyrosco.pe/smooth-css-animations-7d8ffc2c1d29#.3zm20chcz
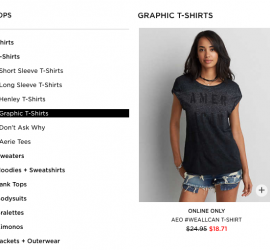
Bootstrap provides a class (.sr-only) to indicate content for screen readers only. This content is hidden visually, but gives visually-impaired users important information about open tabs, instructions for navigation, etc. Take, for example, AE.com‘s sidebar navigation… The obvious fix would be to include some screen reader only text […]
Just a few months after Facebook announced their “Create-React-App” project, WalmartLabs has opened sourced the application platform that runs Walmart.com, Electrode. So far, it looks like a feature-rich, rapid React development framework, much like Facebook’s project. Both of these projects solve a real problem. With a single and simple line […]
The kind folks at Facebook just announced a way to boilerplate a React.js app: Create-react-app They readily admit there have been several attempts to do this by others, most failing to gain traction. However, they also admit that Ember-CLI impressively ramps up development within that framework. After only a few […]
12 useful hacks for Javascript Most of these are very good tips.
Have to start getting used to some iterator syntax. Here’s how we USED to do it: for (let color in colors) { let colorObj = {}; colorObj.code = colors[color].colorPrdId; colorObj.name = colors[color].colorName; colorObj.imgSwatch = colors[color].imgSwatch; collection.push(colorObj); } Here’s the new way to code the same thing: colors.forEach(function (color) { collection.push({ code: […]
So you write some code, validate the feature, send it off to QA, and move on to something else. The last thing you expect is to have a QA engineer come back and say that your code doesn’t work. When that happens, you begin the process of identifying the differences […]
Great tips here: https://github.com/blog/1943-how-to-write-the-perfect-pull-request All boils down to empathy and manners. Feedback to pull requests should be respectful to the developer.
I still remember the awe I felt visiting sites built with Flash. It’s still hard for me to come to grips with the fact that it’s over. Each site was animated, dynamic, and *gasp* cross-browser compatible! When iOS announced they would not be supporting Flash sites, I was stunned. Why […]